Die 4 besten Page-Builder für Shopify im Überblick

Erfahre, welche Shopify Page-Builder die besten Funktionen für Marketing, Flexibilität und Benutzerfreundlichkeit bieten.
Entdecke die Stärken und Schwächen der beliebtesten Page-Builder, um die beste Wahl für deinen Shop zu treffen.
Spare Zeit und Geld, indem du direkt den Page-Builder findest, der zu deinen Anforderungen passt.
→ Checkliste gratis herunterladen
Damit du nicht selbst umfangreiche Tests durchführen musst, welcher Page-Builder für dich am besten geeignet ist, habe ich diese Aufgabe für dich übernommen und alle wichtigen Erkenntnisse in diesem Beitrag zusammengefasst.
Du erfährst, welche Page-Builder für Shopify am beliebtesten sind, welche Funktionen sie bieten, was sie kosten und welche Vor- und Nachteile sie haben.
Nach diesem Beitrag wirst du schnell eine fundierte Entscheidung treffen können, ohne stundenlang recherchieren zu müssen.
Nach welchen Kriterien ich die Page-Builder bewertet habe
Folgende Kriterien habe ich bei jedem Page-Builder geprüft:
Funktionen im Marketing:
- Timer
- Voraussichtliches Lieferdatum
- Newsletter-Formular
- Lagerbestandsanzeige
- Pop-Up
- Animationen/Interaktionen
Funktionen für Flexibilität:
- Meta-Field-Integration
- App-Integration (Anzahl und wichtige Integrationen wie Loox, Instafeed etc.)
- Globale Elemente
- Nutzung von Designs in Sections im Template
- Seitentypen (Startseite, Collection, PDP, Blog, Landing Page)
- Usability des Editors (WYSIWYG, Layer Tree, Global Styles)
Preisstruktur
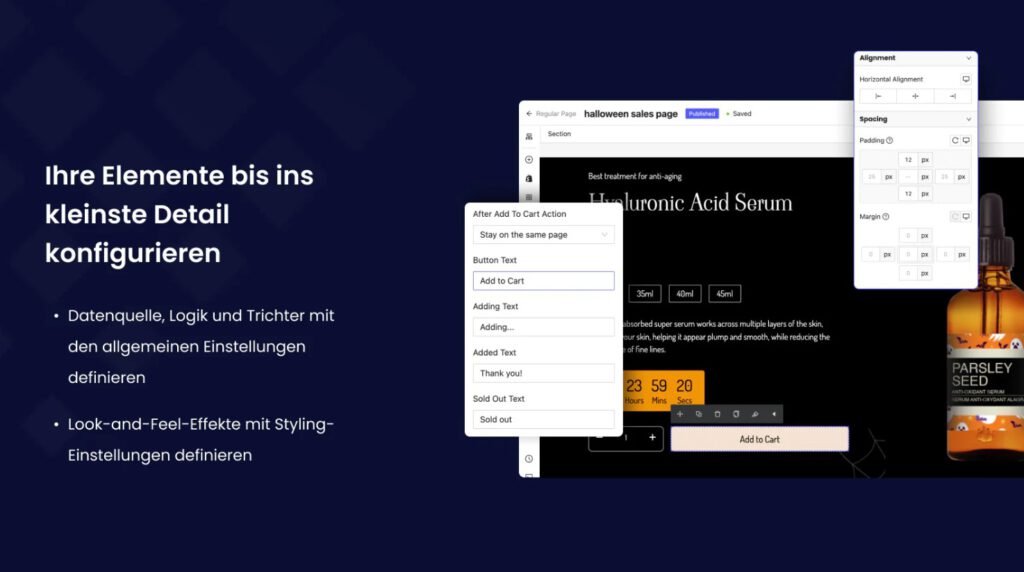
#1 GemPages
Mit GemPages erstellen wir die meisten Landingpages für unsere Kundenprojekte und können auf einen umfangreichen Erfahrungsschatz mit diesem Page-Builder zurückgreifen.
GemPages bietet dir unzählige Möglichkeiten zur Gestaltung conversion-optimierter Elemente. Du kannst auf viele Vorlagen zurückgreifen, und der Support ist schnell, hilfsbereit und effektiv. In manchen Fällen steht sogar der IT-Support bereit, um kleinere Code-Anpassungen für spezielle Anforderungen vorzunehmen.
Das Interface ist modern, die Elemente sind gut entwickelt und bieten ausreichend Flexibilität. Für uns ist GemPages der Preis-Leistungs-Sieger für alle, die einen individuellen Shop zu einem günstigen Preis aufbauen möchten.
Funktionen im Marketing
- Timer: Ja
- Voraussichtliches Lieferdatum: Ja
- Newsletter-Formular: Ja
- Lagerbestandsanzeige: Ja
- Pop-Up: Ja
- Animationen/Interaktionen: Ja – begrenzte Auswahl
- Social Share Icons: Nein
Funktionen für Flexibilität
- Meta-Field-Integration: Nein
- App-Integration: 146 Apps
- Globale Stylings: Ja
- Nutzung von Designs in Sections im Template: Ja
- Seitentypen: Startseite, Collection, PDP, Blog, Landing Page
- Usability des Editors: Sehr gut – WYSIWYG, Layer Tree, Global Styles
Vor- und Nachteile von GemPages
Vorteile:
- Hohe Flexibilität und Gestaltungsmöglichkeiten mit Slidern, Animationen sowie Größen- und Farbauswahl bis ins kleinste Detail
- Tiefe Verschachtelung von Elementen für komplexe Designs möglich
- Kompatibel mit 146 Apps
- Schneller und effizienter Support
- Besonders benutzerfreundlich durch Drag-and-Drop, Layer Tree und globale Styles
- Zahlreiche Templates als Vorlage
- Die meisten wichtigen Funktionen sind bereits ab 29 $/Monat verfügbar
- Individuell gestaltete Elemente können als Section im Theme-Template genutzt werden
- Zahlreiche Marketing-Elemente
- A/B-Testing-Funktion
Nachteile:
- Meta-Fields müssen umständlich über Code implementiert werden
- Die Funktion, dass alle Elemente in einem Div die gleiche Höhe haben, ist in der aktuellen Version (Stand 05.02.2025) nicht verfügbar
Preisstruktur von GemPages
Free – Kostenlos:
- Bis zu 1 veröffentlichte Seite
- E-Mail- und Chat-Support
Build – 29 $/Monat:
- Unbegrenzt viele unveröffentlichte Seiten
- Template-Vorlagen
- KI-Bild-zu-Layout-Funktion: 300 Abschnitte
- Live-Chat-Support
Optimize – 59 $/Monat:
- Verkaufstrichter & Upsell nach dem Kauf
- Pop-Up-Funktion
- KI-Bild-zu-Layout-Funktion: unbegrenzt
- Interaktionen
- Prioritätssupport
Enterprise – 199 $/Monat:
- Für Shopify-Plus-Kunden
#2 PageFly
PageFly bietet einen ähnlich großen Funktionsumfang wie andere Page-Builder, hat jedoch von Haus aus einige Elemente weniger. Dafür überzeugt es mit einer größeren Anzahl an App-Integrationen. Die Preisstruktur von GemPages ist allerdings wesentlich attraktiver und planbarer als die von PageFly. Der Editor von GemPages fühlt sich zudem moderner und intuitiver an.
Funktionen im Marketing
- Timer: Ja
- Voraussichtliches Lieferdatum: Nein
- Newsletter-Formular: Ja – aber nur über Drittanbieter-Apps
- Lagerbestandsanzeige: Nein
- Pop-Up: Nein
- Animationen/Interaktionen: Ja – sehr viele zur Auswahl
- Social-Share-Icons: Nein
Funktionen für Flexibilität
- Meta-Field-Integration: Ja
- App-Integration: 194 Apps
- Globale Stylings: Ja
- Nutzung von Designs in Sections im Template: Ja
- Seitentypen: Startseite, Collection, PDP, Blog, Landing Page, Passwort-Seite
- Usability des Editors: Moderat – WYSIWYG, Layer Tree, Global Styles
Vor- und Nachteile von PageFly
Vorteile:
- Hohe Flexibilität und Gestaltungsmöglichkeiten mit Slidern, Animationen sowie Größen- und Farbauswahl bis ins kleinste Detail
- Kompatibel mit 194 Apps
- Schneller und effizienter Support
- Zahlreiche Templates als Vorlage
- Individuell gestaltete Elemente können als Section im Theme-Template genutzt werden
- Passwort-Seite: Du kannst hinter einem Passwort exklusive Inhalte verstecken und diese mit ausgewählten Kunden teilen
Nachteile:
- Der Editor wirkt etwas veraltet. Obwohl wichtige Usability-Elemente enthalten sind, ist die Nutzung umständlich. Eine neue Version ist jedoch bereits in der Entwicklung.
- Maximale Verschachtelung von Containern ist auf 3 Ebenen begrenzt.
- Newsletter-Abonnenten müssen über eine Drittanbieter-App gesammelt werden, da kein direktes integriertes Formular in Shopify verfügbar ist.
Preisstruktur von PageFly
PageFly verfolgt eine andere Preispolitik als andere Anbieter und schaltet bereits ab der kleinsten Version alle Funktionen des Page-Builders frei. Du musst also von Anfang an auf keine Funktionen verzichten (außer auf Blog-Posts).
Die Abrechnung erfolgt pro veröffentlichter Seite oder Section in 5er-Schritten.
Beispielrechnung:
- 1 veröffentlichte Seite = Kostenlos
- 2 bis 5 veröffentlichte Seiten = 24 $
- 6 bis 10 veröffentlichte Seiten = 29 $
Optional kannst du für eine unbegrenzte Anzahl an Blog-Posts ein Zusatzpaket für 49 $/Monat buchen.
Aktuelle Preise findest du hier: PageFly Preise
Pakete:
Free – Kostenlos
- Bis zu 1 veröffentlichte Seite oder Sektion
- Alle Funktionen
- Live-Chat-Support
Pay as you go – ab 24 $/Monat bis 69 $/Monat
- 2 bis 50 veröffentlichte Seiten oder Sektionen
- Alle Funktionen
- Live-Chat-Support
Unlimited – 99 $/Monat
- Unbegrenzte Seiten oder Sektionen
- Alle Funktionen
- Unbegrenzte Anzahl an Blog-Posts enthalten
- Live-Chat-Support
#3 EComposer
EComposer bietet einen soliden Funktionsumfang zu einem günstigeren Preis als viele Wettbewerber. Dennoch erreicht es in unserem Vergleich nur den dritten Platz, da viele der einzelnen Page-Builder-Elemente nicht so ausgereift sind wie bei der Konkurrenz. Zudem gibt es nur wenige App-Integrationen, was die Flexibilität im Vergleich zu anderen Lösungen einschränkt. Wenn du einen erschwinglichen Page-Builder mit grundlegenden Funktionen suchst, könnte EComposer dennoch eine Überlegung wert sein.
Funktionen im Marketing
- Timer: Ja
- Voraussichtliches Lieferdatum: Ja
- Newsletter-Formular: Ja
- Lagerbestandsanzeige: Ja
- Pop-Up: Nein
- Animationen/Interaktionen: Ja – umfangreiche Einstellungsmöglichkeiten
Funktionen für Flexibilität
- Meta-Field-Integration: Ja – aber nur mit Eingabe der technischen Bezeichnung
- App-Integration: 30+ Apps
- Globale Stylings: Ja
- Nutzung von Designs in Sections im Template: Ja
- Seitentypen: Startseite, Collection, PDP, Blog, Landing Page und weitere
- Usability des Editors: Gut – WYSIWYG, Layer Tree, Global Styles
Vor- und Nachteile von EComposer
Vorteile:
- Erweiterte Funktionen, die sonst nur über Drittanbieter-Apps verfügbar sind, können über größere Pakete freigeschaltet werden (Lightbox, Store Locator, Subscriptions).
- Günstiger Einstieg mit 19 $/Monat für bis zu 15 veröffentlichte Seiten oder Sektionen.
- Bei fast jedem Element kannst du auf eine Auswahl fertiger Designs zurückgreifen und innerhalb kürzester Zeit deine Elemente gestalten.
- Hohe Flexibilität und Gestaltungsmöglichkeiten mit Slidern, Animationen sowie Größen- und Farbauswahl bis ins kleinste Detail.
Nachteile:
- Wenige App-Integrationen.
- Die maximale Verschachtelung von Containern ist auf 4 Ebenen begrenzt.
- Der Editor ist nur auf Englisch oder Japanisch verfügbar.
- Manche Elemente haben so viele Einstellungsmöglichkeiten, dass es unübersichtlich wird, während andere unterentwickelt sind.
Preisstruktur von EComposer
Free – Kostenlos
- Bis zu 1 beliebige Seite oder Sektion
- Speichern von bis zu 10 Vorlagen
- Alle Standard-Elemente
Standard – 19 $/Monat
- Bis zu 15 Seiten oder Sektionen
- Speichern von bis zu 50 Vorlagen
- +7 hauseigene Erweiterungen
- Live-Chat-Support
Pro – 39 $/Monat
- Bis zu 50 Seiten oder Sektionen
- Speichern von bis zu 100 Vorlagen
- KI-Textgenerator
- Globale Elemente
- +24 hauseigene Erweiterungen
Premium – 99 $/Monat
- Unbegrenzte Anzahl von Seiten und Sektionen speichern und veröffentlichen
- Priorität im Support
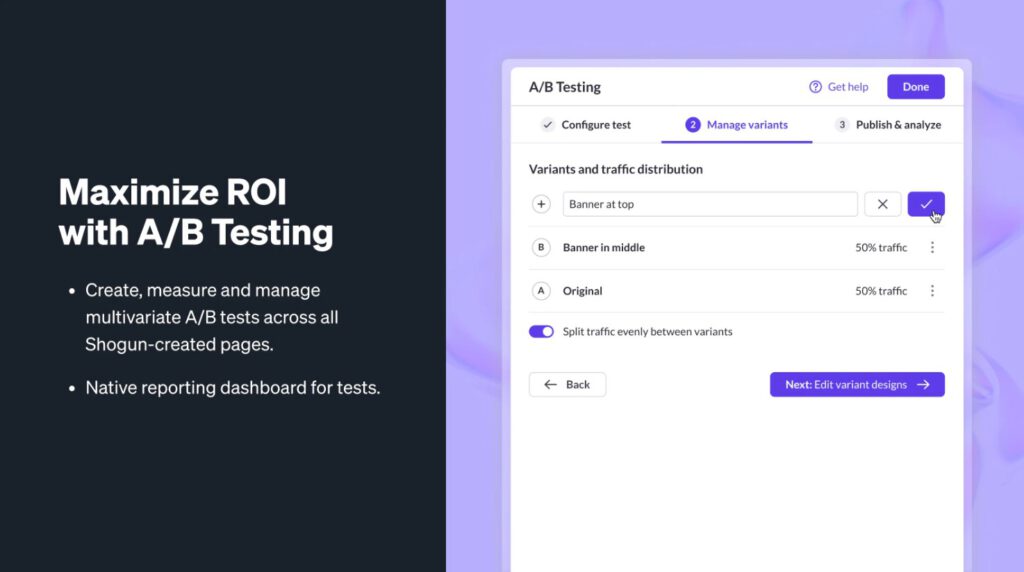
#4 Shogun
Im direkten Vergleich schneidet Shogun etwas schlechter ab. Das Preis-Leistungsverhältnis ist nicht optimal, da der Page-Builder nur wenige Standard-Elemente und App-Integrationen bietet. Ein großer Vorteil ist jedoch die Möglichkeit, Custom-Code-Elemente zu verwenden, was ihn besonders für größere Shops interessant macht. Agenturen oder Inhouse-Entwickler können Shogun gezielt anpassen, um individuelle Anforderungen von Marketing- oder E-Commerce-Teams umzusetzen.
Funktionen im Marketing
- Timer: Ja
- Voraussichtliches Lieferdatum: Nein
- Newsletter-Formular: Ja – rudimentär
- Lagerbestandsanzeige: Nein
- Pop-Up: Nein
- Animationen/Interaktionen: Ja – Fade-in, Slide-in mit Triggern wie Scroll-in-View und Mouse-Over
Funktionen für Flexibilität
- Meta-Field-Integration: Ja
- App-Integration: 15 Apps
- Globale Stylings: Ja
- Nutzung von Designs in Sections im Template: Ja
- Seitentypen: Startseite, Collection, PDP, Blog, Landing Page und weitere
- Usability des Editors: Sehr gut – WYSIWYG, Layer Tree, Global Styles
Vor- und Nachteile von Shogun
Vorteile:
- Hohe Flexibilität und Gestaltungsmöglichkeiten mit Slidern, Animationen sowie Größen- und Farbauswahl bis ins kleinste Detail
- Tiefe Verschachtelung von Elementen für komplexe Designs möglich
- Custom-Fonts hochladen
- Nutzung von Custom-Elements (eigene Elemente programmieren und im Shogun-Editor nutzen)
- Integriertes SEO-Tool mit Suchanfragen und Suchvolumen
- Personalisierungen mit Triggern wie Standort, Referrer, wiederkehrender Nutzer, angemeldete Kunden, Tageszeit und mehr
- Wenn du mehrere Shops hast, die Shogun nutzen und die gleichen Templates verwenden möchtest (z. B. Sprachshops), kannst du mit der Sync-Funktion sämtliche Templates mit deinem Quell-Shop synchronisieren
Nachteile:
- Höherer Preis als bei der Konkurrenz
- Tabellen-Element ist in der mobilen Ansicht nicht responsiv
- Wenige App-Integrationen
- Im Vergleich zu günstigeren Page-Buildern weniger Elemente zur Auswahl
- Größere Funktionen werden erst ab der Advanced-Version für 499 $/Monat freigeschaltet
Preisstruktur von Shogun
Build – 39 $/Monat
- A/B-Testing (max. 2.000 User/Monat)
- SEO-Tools
- AI-Inhaltserstellung
Grow – 249 $/Monat
- A/B-Testing (max. 10.000 User/Monat)
- SEO- & Performance-Insights
- Content-Scheduling
- Bulk-Publishing
- Global Content Sections
Advanced – 499 $/Monat
- A/B-Testing (max. 50.000 User/Monat)
- Template-Sync zwischen verschiedenen Shops
- Custom-Code-Elemente
- Vergabe von Benutzerberechtigungen
Diese Page-Builder kann ich nicht empfehlen
Der Page-Builder „Beae“ bietet eine Vielzahl an Funktionen, die sich zwar im Umfang, aber nicht in der Qualität mit anderen Page-Buildern vergleichen lassen. Der Editor ist nicht intuitiv und erfordert eine intensive Einarbeitung, um die Funktionsweise zu verstehen. Zudem ist die Dokumentation ausbaufähig und beantwortet nicht einmal die einfachsten Fragen.
Der Support war über einen Live-Chat schnell erreichbar und hilfsbereit. Meine Frage wurde mit einem Loom-Video beantwortet, was ich als sehr positiv empfand.
Konkurrenten bieten wesentlich bessere Lösungen, sodass ich diesen Page-Builder nicht empfehlen kann.
Was sind Landingpage-Builder und wie funktionieren sie mit Themes und Apps?
Ein Shopify-Theme legt das grundlegende Design deines Shops fest, inklusive Header, Footer und Seitenlayout. Mit einem Landingpage-Builder kannst du einzelne Sektionen individuell gestalten und nahtlos in dein Theme einfügen. Alternativ kannst du komplette Templates erstellen und in dein Theme laden, wobei Header und Footer weiterhin vom Theme gesteuert werden. Apps erweitern die Funktionen deines Shops, z. B. durch SEO-Optimierung oder Conversion-Tools. Damit sie in einem Landingpage-Builder genutzt werden können, müssen sie kompatibel sein und sich in das System integrieren lassen.
Hier geht es zu den 23 besten Shopify-Apps: https://thrivatic.de/besten-shopify-apps/
Hier geht es zu den 7 besten Shopify-Themes: https://thrivatic.de/besten-shopify-themes/
Wie unterscheiden sich Pagebuilder und welcher ist der Richtige für mich?
Page-Builder für Shopify unterscheiden sich vor allem in ihrer Flexibilität, den vorhandenen Funktionen, der Benutzerfreundlichkeit und der Preisstruktur. Doch welcher ist der richtige für dich? Das hängt ganz von deinen spezifischen Anforderungen ab.
Möchtest du einen einfachen und intuitiven Page-Builder mit vielen Vorlagen, der dich schnell ans Ziel bringt? Oder brauchst du mehr Anpassungsmöglichkeiten, um deinen Shop genau nach deinen Vorstellungen zu gestalten? Während einige Tools ideal für Einsteiger sind, bieten andere tiefergehende Individualisierung für erfahrene Nutzer.
Frage dich: Welche Funktionen sind dir besonders wichtig? Wie viel Flexibilität brauchst du? Dein Budget spielt natürlich auch eine Rolle. Achte darauf, dass der Page-Builder mit deinen bestehenden Apps kompatibel ist und dich bei SEO-Optimierung oder A/B-Testing unterstützt. Letztlich geht es darum, welche Anforderungen dein Shopify-Shop hat und wie du ihn am besten für deinen Erfolg optimierst.