Shopify Metafields einsetzen - lerne die Nutzung von Metafeldern in 5 Minuten

Metafelder in Shopify können genutzt werden, um die Storefront zu erweitern oder um auch Prozesse und Automatisierungen zu unterstützen.
Metafelder an Produkten können nur mit zusätzlichen Apps importiert oder exportiert werden.
Sie lassen sich im Standard nur in Shopify 2.0-Themes einbauen. Ältere Themes, die auch Vintage-Themes genannt werden, benötigen Apps als Erweiterung zur Nutzung dieser Funktion.
→ Checkliste gratis herunterladen
Metafelder sind benutzerdefinierte Felder, die du an unterschiedlichsten Stellen in Shopify hinterlegen kannst. Du kannst sie an Produkten, Bestellungen, Kundenkonten, Kategorien und vielen weiteren Stellen hinterlegen.
Du kannst mit ihnen Funktionalitäten im Shopify-Backend erweitern, Prozesse vereinfachen oder das Erscheinungsbild in der Storefront optimieren. Wir zeigen dir die wichtigsten und sinnvollsten Einsatzmethoden – Schritt für Schritt erklärt.
Vorteile & Chancen von Metafeldern bei Shopify
Metafelder in Shopify sind eine tolle Möglichkeit, deiner Kundschaft ein außergewöhnliches Einkaufserlebnis zu bieten. Stelle deine Expertise und Liebe zu deiner Marke und deinem Geschäft in den Vordergrund, indem du zum Beispiel Inhalte auf der Artikeldetailseite zur Verfügung stellst, die in deiner Nische oder Branche einmalig sind und deine Leidenschaft zeigen.
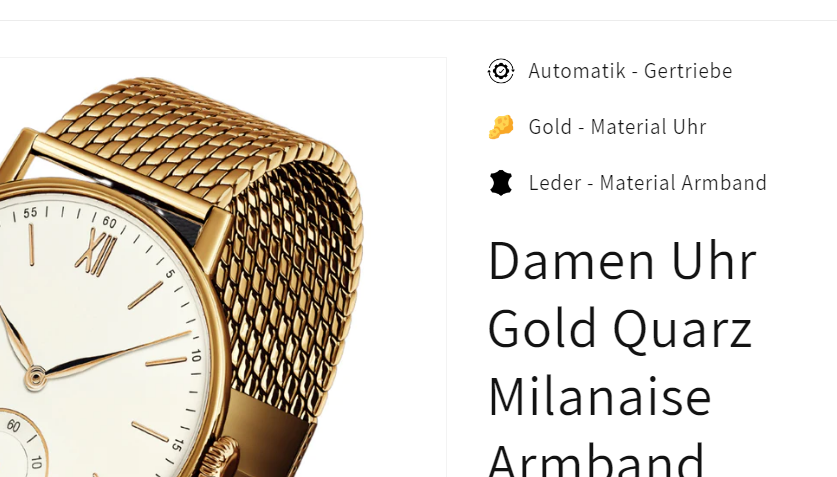
Wenn du Uhren verkaufst, kannst du die wichtigsten Merkmale einer Uhr in Form von Metafeldern besonders zur Schau stellen. Beispielsweise könntest du den Aufzug der Uhr, das Gehäusematerial und das Armbandmaterial über Metafelder pflegen und auf der Artikeldetailseite oder der Kategorieseite an gut sichtbarer Stellen anzeigen lassen.
Dadurch erhöhst du den wahrgenommenen Wert des Produkts, zementierst deine Professionalität und erzeugst damit Vertrauen bei deinen Besuchern.
Wenn du die richtigen Informationen auswählst und an gut sichtbaren Stellen platzierst, stellst du deinen Besuchern die wichtigsten Informationen schnell und gut aufnehmbar zur Verfügung.
Als Basis solltest du wissen, welche Informationen als “wichtig” zu kategorisieren sind. Grundsätzlich gibt es pro Zielgruppe und Produkte nur eine Handvoll Kriterien, auf deren Grundlage eine Kaufentscheidung getroffen wird.
Wenn du die Informationen, auf deren Grundlage eine Kaufentscheidung getroffen wird, gut sichtbar am Produkt hinterlegst, müssen deine Besucher nicht mehr mühselig die Produktbeschreibungen lesen.
Je besser du die wichtigsten Informationen aufbereitest und zur Verfügung stellst, desto weniger Aufwand haben die Besucher beim Stöbern. Sie können schneller die Produkte “scannen” und sind nicht nach wenigen Minuten frustriert, wenn sie jedes Mal die wichtigen Daten aus einem langen Datenblatt heraussuchen müssen.
Als Resultat finden deine Besucher ihr geeignetes Produkt schneller, sind glücklicher und du als Händler erzielst mehr Umsatz.
1. Schritt: Mache dir vorher Gedanken über den Einsatzzweck
Bevor du nur ein Metafeld im Backend von Shopify erstellst, solltest du dir Gedanken gemacht haben, für welchen Zweck diese gebraucht werden, ob sie wirklich notwendig sind und ob es zu Komplikationen kommen kann.
Vermeide den Fehler, für jede erdenkliche Information am Produkt ein eigenes Metafeld zu erstellen. Ein Produktdatenblatt kann viele Informationen enthalten und sollte als ein einziges Feld, entweder als Beschreibung oder als eigenes Metafeld, hinterlegt werden. Die 3 wichtigsten Informationen eines Produkts können dann zum Beispiel eigene Metafelder bekommen, damit sie in der Storefront gesondert implementiert werden können.
Mögliche Komplikationen können entstehen, wenn du zum Beispiel 20 unterschiedliche Produktkategorien hast, die jeweils unterschiedliche Top 3-Produktmerkmale haben, die als Metafelder gepflegt werden sollen. Somit entstehen mal schnell 60 Metafelder an allen Produkten, die nur noch unüberschaubar und mit viel Verwaltungsaufwand gepflegt werden können.
Konzentriere dich für den Anfang auf deine Top 3 Produktsegmente und optimiere diese mit Metafields.
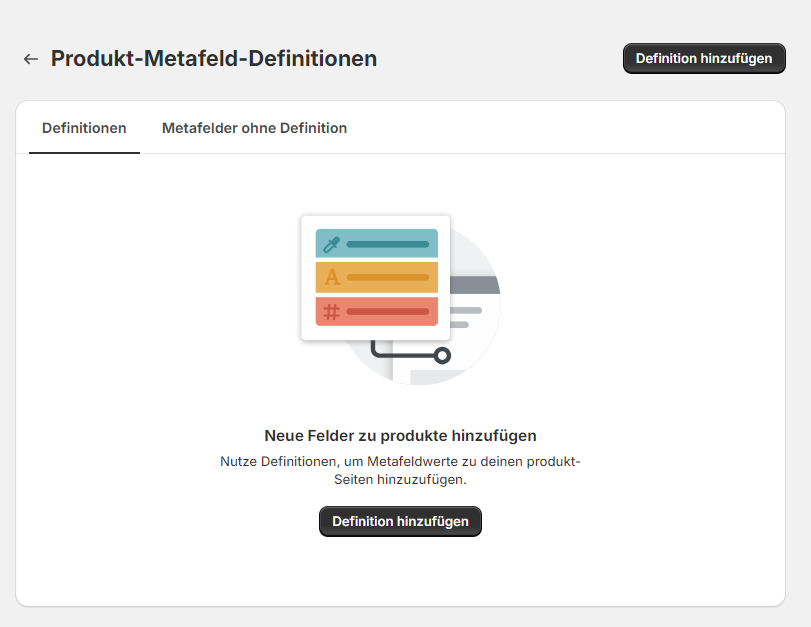
2. Schritt: Erstelle die entsprechenden Felder in Shopify
Gehe dafür in dein Shopify-Backend > Einstellungen > Benutzerdefinierte Daten.
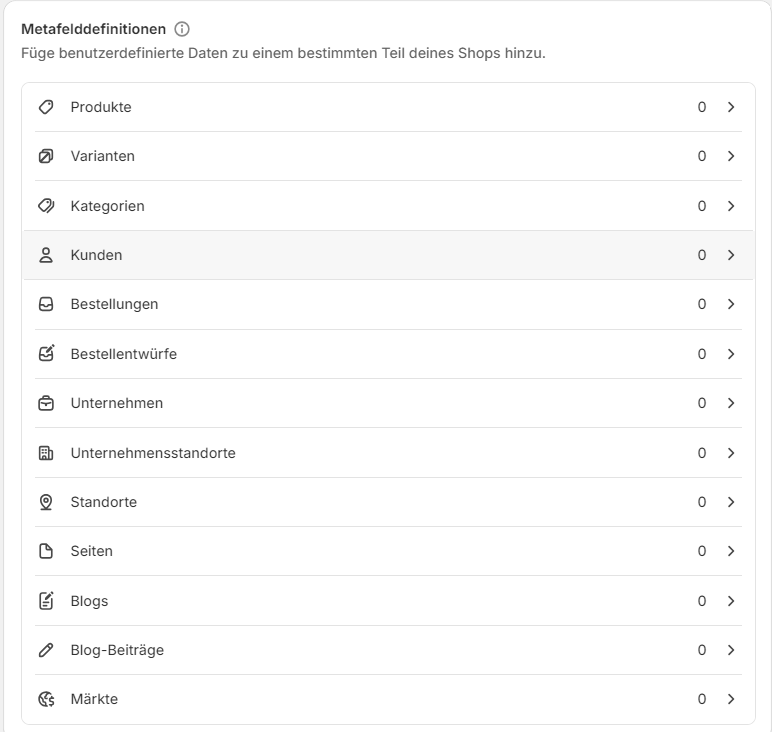
Wähle den Bereich aus, an dem du benutzerdefinierte Informationen hinterlegen möchtest.
Erklärung der einzelnen Metafelder in Shopify
Produkte
Hier kannst du Metafelder erstellen, die auf der Ebene der Eltern-Artikel angezeigt werden. Du kannst keine Unterscheidungen zwischen den Varianten vornehmen. Allen Varianten wird der Wert des Eltern-Artikels vererbt.
Varianten
Solltest du mit den Metafeldern eine Unterscheidung zwischen den Varianten machen wollen, benötigst du dieses Metafeld. Hier pflegst du für jede Variante einen eigenen Wert.
Kategorien
Du kannst dynamische, wiederkehrende Felder für Kategorien erstellen, um diese dann zum Beispiel dem Template hinzuzufügen. So können Kategoriebilder und SEO-Texte gepflegt werden.
Außerdem kannst du Produkte dynamisch einer Kategorie zuweisen, indem du Metafelder benutzt. Wie das genau funktioniert, erfährst du in unserem Ratgeber zum Hinzufügen von Produkten in Kategorien.
Kunden
Hinterlege benutzerdefinierte Felder an Kundenaccounts, um sie beispielsweise zu segmentieren oder durch Filter zukünftig besser finden zu können. Du kannst auch Flow als App für Automatisierungen benutzen, um nach einem definierten Regelwerk deine Kunden automatisch zu segmentieren und Metafelder dynamisch zu befüllen.
Bestellungen
Wie bei den Kunden, kannst du auch an den Bestellungen benutzerdefinierte Felder hinzufügen, die von dir manuell oder durch eine Automatisierung befüllt werden können.
Seiten
Füge beispielsweise Produkte oder Kollektionen passend zu einer Seite hinzu. Du kannst auch Dateien zum Download hinterlegen oder anderweitige dynamische Inhalte zur Verfügung stellen.
Blogs
Du kannst in Shopify mehrere Blog-Bereiche oder auch Blog-Kategorien aufbauen. Hierbei handelt es sich um Archiv-Seiten, die alle deine Blog-Beiträge bündeln, die du dieser Blog-Kategorie zugewiesen hast. Eine dynamische Zuweisung von Produkten oder Kollektionen kann hier sinnvoll sein.
Blog-Beiträge
Du kannst über dynamische Felder in Blog-Beiträgen Produkte, Kollektionen, Veröffentlichungsdaten oder auch Informationen über die Autoren hinterlegen.
So pflegst du Metafelder im Detail
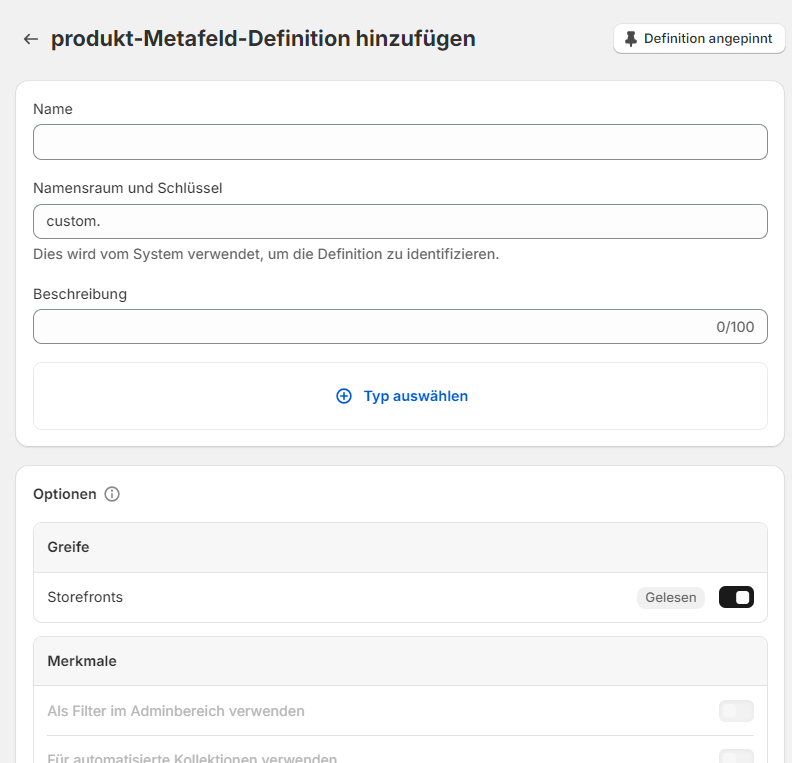
Jede Metafeld-Definition bedarf mehrerer Informationen.
Gebe dem Metafeld einen beschreibenden Namen. Dieser Name wird im Backend angezeigt.
Aus dem Namen wird automatisch der Schlüssel generiert. Mit dem Namensraum und Schlüssel kannst du Metafelder über das Template ansprechen und die Informationen dynamisch laden. Es handelt sich hierbei um eine Art Identifikator.
Wenn du Metafelder thematisch zusammenfassen möchtest, kannst du den Namensraum auch ändern. Wir empfehlen dir diesen aber im Standard auf “custom” zu belassen.
Die Beschreibung wird nur im Backend angezeigt und dient dazu, alle Mitarbeitenden Parteien über den Sinn und Zweck dieses Feldes zu informieren. Sei hier präzise und klar, wo dieses Feld im Storefront angezeigt wird und ob es Benennungskonventionen gibt, an die man sich halten soll.
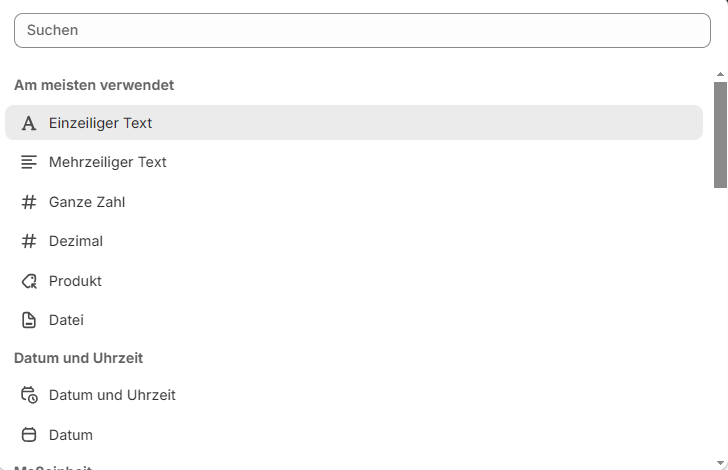
Mit dem Typ wählst du das Feld-Format aus, welches erstellt werden soll. Du kannst zwischen vielen unterschiedlichen Formaten auswählen. Überlege dir, welches Format am Ende in diesem Feld gepflegt werden soll und wähle den passenden Typen aus.
Weiter unten kannst du dann zu guter Letzt entscheiden, ob das Feld für die Storefront zur Verfügung stehen soll oder nicht. Wenn du also die Informationen im Template verwenden möchtest, solltest du die Funktion aktivieren.
3. Schritt: Hinterlege die Informationen in den Metafeldern
Sobald du die Metafeld-Definitionen hinterlegt hast, kannst du diese nun an der entsprechenden Stelle pflegen.
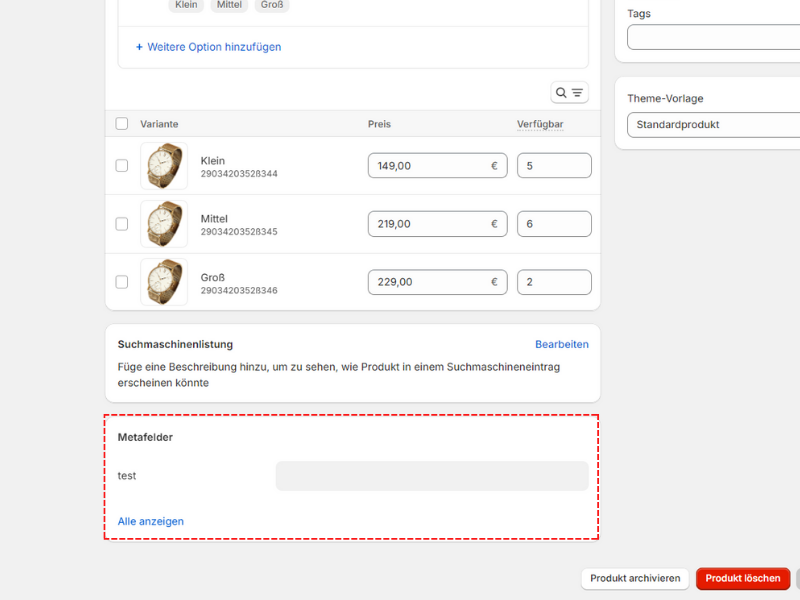
Bei Produkten sind diese zum Beispiel ganz unten zu finden.
Produkte > Auf ein Produkt klicken > Ganz nach unten scrollen
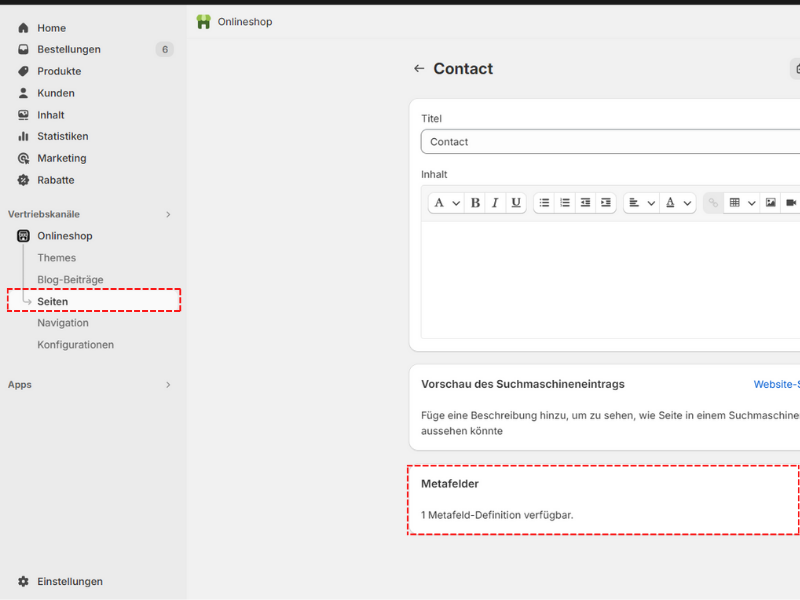
Bei Seiten findest du die Metafelder auf den Seiten selbst ganz unten.
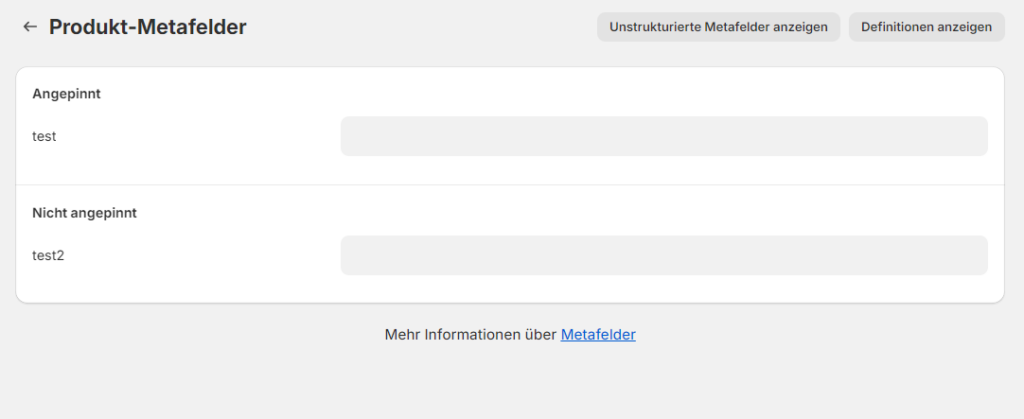
Metafelder anpinnen für eine bessere Organisation
Du kannst jede Metafeld-Definition anpinnen oder loslösen. Wenn du sie anpinnst, dann wird sie an der entsprechenden Stelle direkt angezeigt. Du kannst pro Metafeld-Bereich (also zum Beispiel Produkte, Varianten, Blogs etc.) jeweils maximal 20 Definitionen anpinnen.
Mit dem Anpinnen kannst du wichtige Definitionen direkt sichtbar und schnell erreichbar machen. Weniger wichtige Definitionen, die seltener gepflegt werden sollen, können losgelöst werden, damit sie den Bereich Metafelder nicht zu unübersichtlich machen.
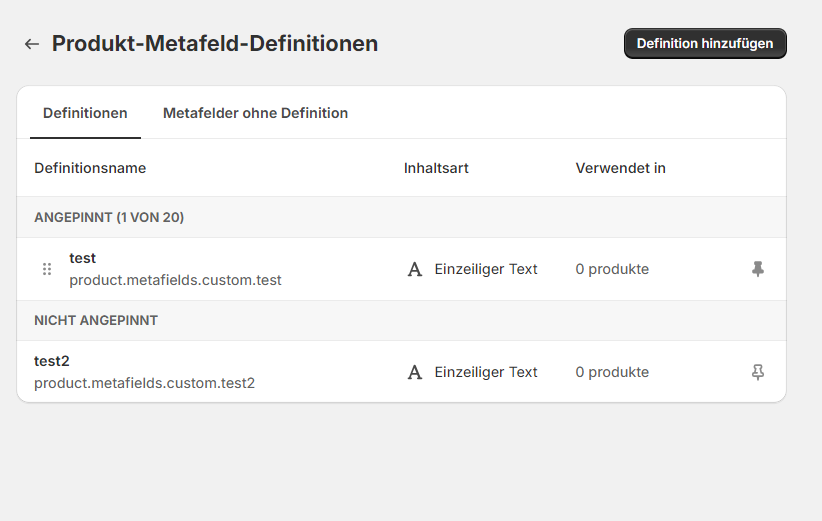
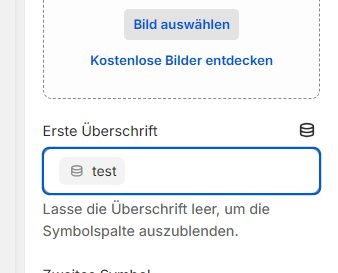
Nehmen wir mal an, wir haben 2 Metafeld-Definitionen. Die erste Definition ist “test” und wird häufig gepflegt. Die zweite Definition ist “test2” und wird selten gepflegt.
Im Standard werden die Metafeld-Definitionen angepinnt. Wir müssen sie also aktiv loslösen, um sie etwas zu “verstecken”.
Das machen wir in unserem Beispiel nun mit “test2”.
Dadurch sehen wir im Backend nur noch die angepinnte Definition “test” auf den ersten Blick. Wenn wir “test2” sehen und pflegen möchten, müssen wir auf “Alle anzeigen” klicken.
4. Schritt: Metafelder in das Template einbauen
Du kannst Metafelder direkt über Shopify nur mit Shopify 2.0 Themes benutzen. Wenn du ein älteres Theme-System (Vintage-Theme) hast, benötigst du Apps, um dein Theme mit dieser Funktion zu erweitern.
So findest du heraus, ob du ein 2.0-Theme im Einsatz hast
Ob du ein kompatibles Theme hast, erfährst du am Funktionsumfang des Themes.
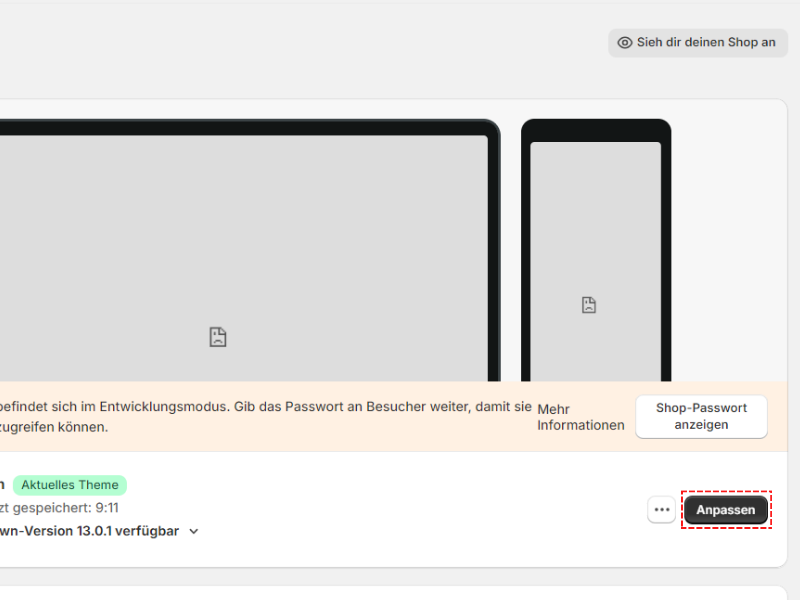
Gehe hierfür in deinen Theme-Editor.
Vertriebskanäle > Onlineshop > Themes > Anpassen
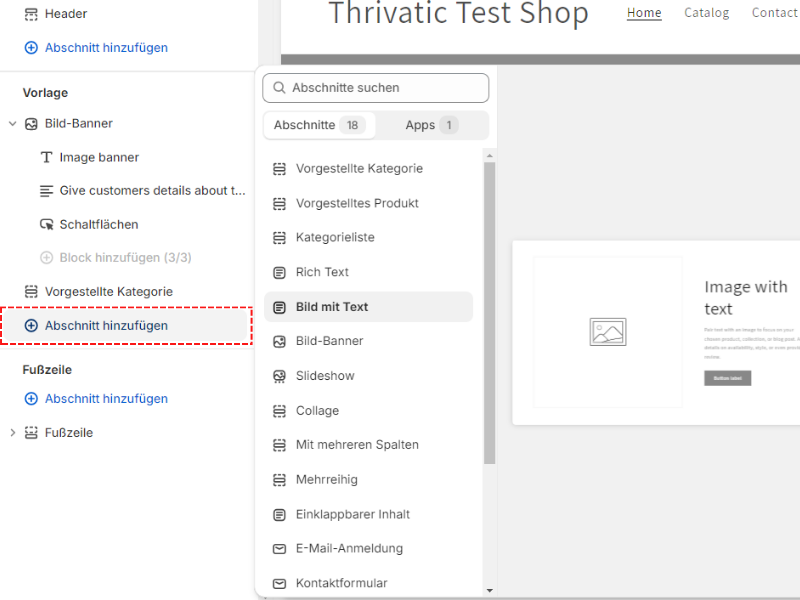
Öffne ein beliebiges Template und klicke auf “Abschnitt hinzufügen”, um einen Abschnitt hinzuzufügen, in den wir unsere Metafelder hineinladen können.
Suche dir ein Bild oder Text Abschnitt heraus und suche nach folgendem Symbol.
Solltest du so ein Symbol sehen, kannst du deine Metafelder in deinem Theme benutzen und hast mit hoher Wahrscheinlichkeit ein Shopify 2.0-Theme.
So implementierst du Metafelder in dein Template
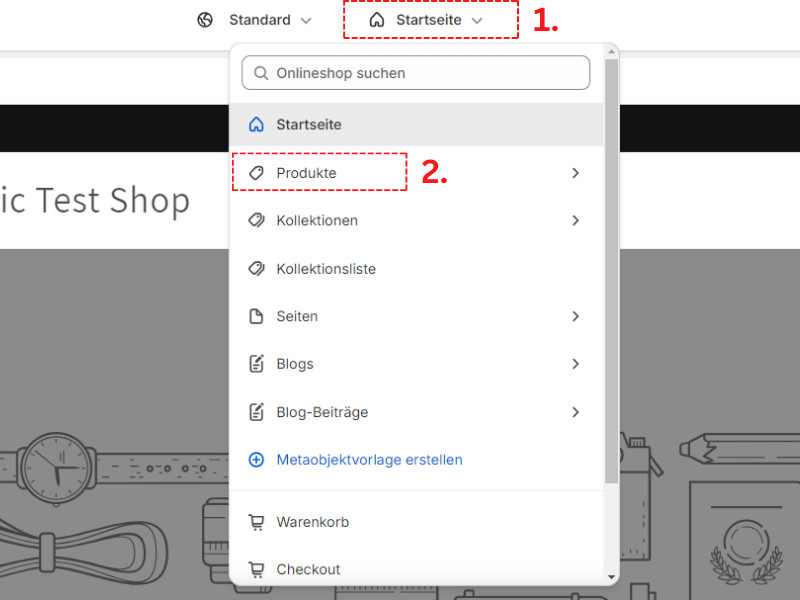
Wenn du in einem Artikel Metafelder hinterlegt hast, kannst du auf diese im Produkt-Template zugreifen. Wähle hierfür zuerst das Produkt-Template aus.
Nachdem du das entsprechende Template ausgewählt hast, kannst du einen neuen Block oder Abschnitt hinzufügen, in dem du deine Metafelder platzieren möchtest. Beachte hierbei, dass das Format deines Metafeldes kompatibel mit dem Element aus dem Template ist.
Solltest du also ein Bild als Metafeld an einem Produkt hinterlegt haben, braucht es im Template ein Modul, in dem du Bilder hochladen kannst.
Nun solltest du an dem Modul überall ein Symbol finden können, wo du auch Metafelder einsetzen kannst.
Klicke auf das Symbol. Je nachdem in welchem Template du dich befindest, erhältst du nun unterschiedliche Metafeld-Definitionen vorgeschlagen.
Wenn du ein Metafeld erfolgreich hinterlegt hast, sieht das in deinem Template-Editor wie folgt aus:
Best Practices, Tipps und Empfehlungen
Die häufigsten Fehler und Wünsche in Bezug auf Metafeldern auf einem Blick.
CSV-Import von Metafeldern
Wenn du deine Produkte mit einer CSV importieren möchtest, werden im Shopify-Standard die Metafelder beim Import nicht unterstützt. Wenn du viele Produkte gleichzeitig pflegen möchtest, kann die Pflege der Metafelder in einem Tabellenprogramm wie Google Sheets oder Excel sehr hilfreich und zeitsparend sein.
Dieser Herausforderung haben sich jedoch einige App-Hersteller angenommen und Lösungen entwickelt.
Folgende Apps ermöglichen dir einen Export und Import von Metafeldern über eine CSV-Datei.
Schütze sensible Daten
Hinterlege keine sensiblen Daten, wie Adressen oder vollständige Namen in Metafeldern. Sie sind nicht nach den gleichen Standards gesichert, wie andere Informationen im Shopify-Backend. Auch wenn du sie nicht im Storefront lädst, gibt es Möglichkeiten, diese mit etwas technischem Geschick auszulesen.
Verlieren nicht das wesentliche aus den Augen
Wie am Anfang bereits beschrieben, solltest du beide folgenden Grundprinzipien verfolgen:
- schaffe Mehrwert
- bleibe Konsistent
Deine Nutzer möchten nicht mit unnützen Informationen bombardiert werden. Auch ist die Konsistenz der Informationen entscheidend, damit ein Vergleich der Produkte überhaupt machbar ist. Um die Professionalität zu wahren, sollten auch die gepflegten Informationen nach einer vorgegebenen Benennungskonvention gepflegt werden.